Introduction
Sometimes it’s desirable to apply styles to an element that’s a child to a tag. The combinator (>) is used to achieve this.
Syntax
We place (>) between the elements: parent-selector > child { }
p {
background-color: aqua;
}
article > span {
background-color: yellow
}
HTML:
<article>
<span>
Text inside a span, inside article
<p>
Text inside a paragraph inside a span
</p>
</span>
</article>
Explanation
article > span will apply the style only to the span tag and not the p child tag.
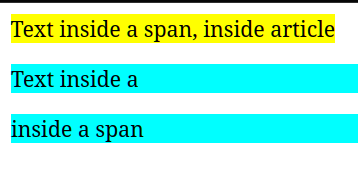
Result:

You may follow me on Twitter where I tweet about interesting topics on software development.